thankQ Help
Page layout is where you can enter various details regarding the layout of the page. To get an overview of what you can change please see the Page Layout help topic. This topic will specifically explain all of the Event Components of the Page Layout tab.
Event Listing Components
Event Booking Button: Changes the name of the Event Booking button ('Book' by default). Is overridden if you set this in the Event Page itself.
Event listing form: Changes the overall width of the form that Events are all listed in, specifically this effects the screen where contacts will initially choose the event they wish to book. By default this normally set to be wider than the overall page length at 1200px however it can never be wider than the overall page width.
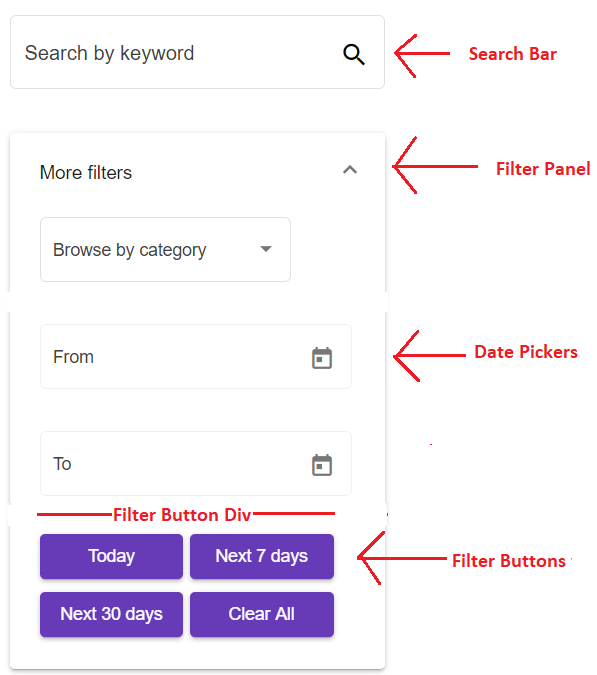
Search bar width: Changes the width of the Event Search bar. This is normally 300px wide.
Filter panel width: Sets the overall width of the filter panel which is normally 300px wide.
Filter button div width: Sets the width of the container of the filter buttons on the panel. This 260px by default.
Filter buttons width: Sets the width of the filter buttons at the bottom of the panel, these buttons are 115px wide by default.
Date Pickers width: Sets the width of the date pickers which is 250px by default.
These fields are shown below on the page which will demonstrate visually which part will be changed by the above settings.

Event Card Components
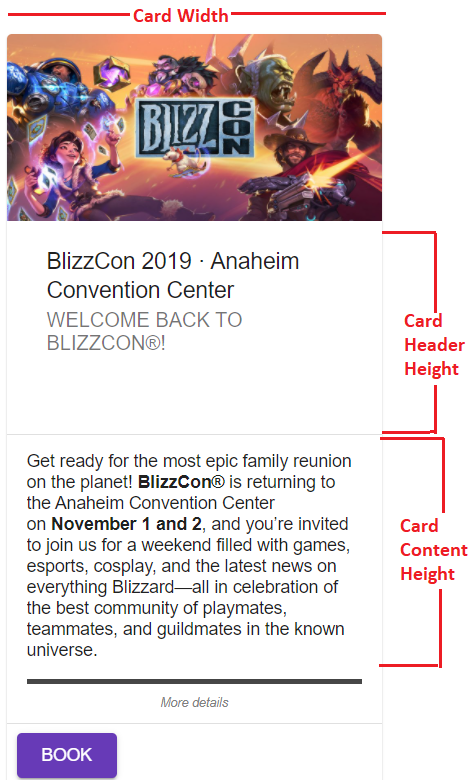
Event card width: Determines the width of the individual Event Cards which is 300px wide by default. Please note that if you change this number it may distort the picture as it's width will be increased to accommodate the card width.
Card header height: Increases the height of the card header which is 150px by default.
Card content height: Increases the height of the card content which is 200px by default.
These fields are shown below on the page which will demonstrate visually which part will be changed by the above settings.